Pourquoi doit-on impérativement optimiser ses images pour le web ? Il faut bien comprendre que pour CHAQUE image que l’on va insérer sur son site internet, 2 choses sont primordiales :
- son poids tout d’abord (qui n’est pas forcément corrélé à sa taille – car une image peut être grande mais compressée)
- et ensuite son optimisation vis à vis des moteurs de recherche
Déjà, on comprend bien que des images trop lourdes vont ralentir l’affichage de votre site (et ceci va en plus le pénaliser vis à vis de Google)
Mais au-delà de cette notion simple, plus une image est correctement référencée, plus elle va vous permettre d’améliorer vos positions SEO.
Petit rappel sur le SEO (acronyme de Search Engine Optimization) :
Le SEO désigne l’ensemble des techniques de « référencement naturel » – donc non payantes – qui vont permettre à votre site ou blog d’être bien classé (ou référencé) dans les résultats affichés par les moteurs de recherche comme Google ou autres.
Résultats qu’on appelle les SERP (Search Engine Results Pages).
🔥 A lire aussi sur le sujet : Comment bien démarrer en SEO
SOMMAIRE
- ➡️ Optimiser ses images c’est être visible
- ➡️ Optimiser ses images c’est parler aux moteurs
- 1. Nommez vos images de manière claire et descriptive
- 2. Réduisez la taille de vos images
- 3. Diminuez le poids de vos images
- 4. Choisissez le bon format de fichier
- 5. Remplissez correctement la balise Alt
- 6. Ajoutez une légende (si nécessaire)
- 7. Utilisez un outil pour compresser vos images
- ➡️ Rappel des 7 étapes à suivre pour optimiser vos images pour le web
- ➡️ Pour conclure sur l’optimisation des images
➡️ Optimiser ses images c’est être visible
On crée son site internet parce qu’on recherche avant tout de la visibilité aux yeux du monde et surtout de nos futurs prospects et clients. Et c’est encore plus vital quand on a une boutique en ligne !
Votre objectif permanent sera donc d’apparaître en première page de Google (et si possible dans les 3 premiers résultats !).
On estime aujourd’hui que plus de 3 internautes sur 4 ne vont pas au-delà de la première page de résultats sur Google.
D’ailleurs une plaisanterie courante que l’on entend sur le sujet est : « Quel est le meilleur endroit pour enterrer un cadavre ? La page 2 de Google »
Comprenez que vous devez être bien classé sur Google non pas par rapport à votre nom à vous, ni par rapport à votre nom de domaine (personne ne vous cherche encore puisque personne ne vous connait à part votre mère et quelques amis…).
Vous devez être bien classé par rapport à la requête d’un internaute qui cherche quelque chose en relation avec vos produits, vos services, votre métier, etc.
Même si vous êtes une petite marque, même si vous venez de démarrez, vous pouvez bien vous classer sur des requêtes pas trop concurrentielles si vous travaillez suffisamment votre SEO (je ne parle pas bien sûr de référencement payant…)
Et l’optimisation de vos images est une excellente manière d’y arriver.
Car Google propose énormément de résultats « images » aux internautes.
➡️ Optimiser ses images c’est parler aux moteurs
Vous avez donc pris le temps de peaufiner votre site ou blog, de le rendre beau, clair et compréhensible, de faciliter la navigation de l’internaute qui voudrait s’y promener…
Bref vous avez fait en sorte qu’il soit aussi attrayant et user-friendly que possible. Vous y avez intégré un contenu génial, et en plus vous pensez avoir trouvé LA bonne image qui illustre parfaitement votre propos.
Parfait.
Sauf que vous devez maintenant expliquer aux robots des moteurs de recherche en quoi votre image est justement la meilleure par rapport à votre contenu.
Quand un être humain regarde une page Internet, il est capable de VOIR tout ce qui s’y trouve : du texte, des images, des vidéos, etc.
Mais les robots quant à eux ne voient que des lignes et des lignes de code, comme dans le film Matrix…
Plus précisément, les robots des moteurs de recherche vont bien voir qu’il y a une image dans la page. Et ils sauront plus ou moins la comprendre.
Mais ils ne seront pas (encore !) capables de déterminer si cette image amène ou non de la valeur à la page en question.
Autrement dit, ils ne sauront pas qu’ils doivent vous attribuer une bonne note pour cet excellent travail que vous avez fait en trouvant l’image « parfaite. »
Pour décrocher cette bonne note, c’est à vous d’optimiser vos images pour le web.
Vous devez expliquer aux robots en quoi vos images amènent une réelle valeur ajoutée au contenu que vous offrez à vos lecteurs.
La bonne nouvelle, c’est que ce n’est pas très compliqué à faire.
Pour y arriver, suivez bien la méthode en 7 étapes qui suit, dans l’ordre.
1. Nommez vos images de manière claire et descriptive
La valeur SEO de vos images se construit avant même de les intégrer sur votre site ou votre blog.
Vous allez commencer à le faire dès l’instant où vous enregistrez une image sur votre ordinateur, quelle que soit sa provenance.
En pratique, n’enregistrez surtout pas votre image sous un nom genre “image24vshozrs.jpg” ou encore « IMG_20228812_455300 » si elle provient de votre téléphone.
Renommez votre image avec une description riche en mots clés utiles et pertinents pour la requête de l’internaute, en fonction de votre contenu.
Ce conseil est encore plus essentiel en matière de e-commerce.
Je vois trop de sites qui ne travaillent pas ce point-là alors que c’est pourtant une manière hyper simple et efficace de référencer leurs produits !
Par exemple la photo ci-dessous pourrait être renommée :
- cerisier-fleur-japon pour faire simple (ce que j’ai fait ici à titre d’illustration)
- ou cerisier-fleur-japon-printemps-sakura-tourisme-tokyo pour être ajoutée dans l’article d’un blog touristique ou d’une agence de voyages
Remarque : le débat reste ouvert en ce qui concerne les éléments séparatifs des mots clés dans les noms des images. Certains ne jurent que par l’underscore (tiret du 8), d’autres par le trait d’union (tiret du 6), voire même par un simple espace entre les mots…
Ne vous prenez pas trop la tête avec ça ; tout fonctionnera quand même du point de vue du SEO.
2. Réduisez la taille de vos images
On l’a dit, les dimensions de vos images sont importantes car des images trop grandes et trop lourdes vont ralentir le temps de chargement de la page.
Or celui-ci fait partie des critères de l’algorithme de Google pour bien classer une page dans les résultats qu’il affiche.
Et les chiffres ci-dessous le prouvent :
- Près de 50% des consommateurs n’attendront pas le chargement d’un site plus de 3 secondes
- Amazon a découvert que si ses pages ralentissaient d’une seule seconde, ils perdraient 1,6 milliard de dollars par an
De plus, rappelez-vous qu’aujourd’hui, plus des trois quarts des contenus web sont consultés à partir d’un smartphone… A quoi bon alors utiliser des images énormes (et trop chargées visuellement) ?
Surtout en e-commerce !
Ceci est particulièrement important pour les (petits) sites e-commerce.
Effectivement, en e-commerce on a besoin de montrer beaucoup d’images. Mais l’addition de tous ces visuels finit par peser lourd…
Si vous faites un shooting professionnel de vos produits, votre photographe vous fournira évidemment une qualité d’image maximale.
Parce que c’est son job d’abord, et parce que c’est nécessaire pour le print (pour la presse imprimée). Mais ça ne l’est PAS pour le web.
Il est indispensable de retailler vos images avant de les mettre sur votre site. Au besoin rajoutez-en en les recadrant pour avoir des gros plans plus vendeurs.
D’autant que la plupart des outils pour le e-commerce permettent d’afficher des images produits qui s’agrandissent au passage de la souris. Mais ce n’est pas pour autant que l’image de base doit être très grande !
Vous devrez trouver un compromis entre la qualité, la taille, et le poids de vos images. En e-commerce, n’oubliez jamais que ce qui prime avant tout, c’est le trafic sur le site.
Et la vitesse d’affichage est primordiale à ce niveau. Ne perdez pas des visites (et potentiellement des ventes) simplement parce que vous pensez que montrer des images de vos produits d’une qualité « exceptionnelle » va faire le job.
Si personne ne les voit ça ne sert à rien…
Vous êtes une nouvelle entrepreneuse et tous ces outils du digital vous semblent très compliqués à mettre en place ?
Et si on en parlait ensemble ?
Comment retailler vos images ?
Des outils pour ajuster la taille de vos images sont aujourd’hui intégrés de manière native tant sur les PC que sur les Mac. C’est la base, commencez par là.
Mais il y a beaucoup d’autres outils en ligne. Par exemple Pixlr ou Pinetools.
En fait, il y en a trop pour les citer tous. Sans compter toutes les applis sur smartphone qui permettent d’éditer des images ou des vidéos…
🔥 A lire aussi sur le sujet : Notre top des meilleures applications pour la retouche photo
Quelles sont les tailles préconisées pour vos images ?
Voici les tailles d’images couramment admises sur les sites internet (mais cela peut dépendre aussi du thème que vous utilisez) :
- 1920 x 1080 px pour les images de type « bannière » ou « slider » qui prennent tout l’écran
- 800 à 1000 px de large pour les images internes
- et beaucoup d’autres tailles et formats plus petits selon vos affichages…
Songez également que l’affichage préconisé sur les smartphones est de 600 px de large au maximum.
Et ce n’est pas parce que l’outil utilisé pour diffuser vos contenus fait une partie du boulot grâce au mode responsive (*) que vous n’avez rien à faire de votre côté.
(*) technique de conception d’interface digitale qui fait en sorte que l’affichage d’une quelconque page d’un site s’adapte de façon automatique à la taille de l’écran du terminal qui le lit
Cette partie « retaille » peut aussi se faire à l’étape suivante via les outils indiqués.
3. Diminuez le poids de vos images
L’étape suivante va consister à réduire le poids de chaque image pour optimiser son temps de chargement lors de l’affichage de vos pages web.
Pour cela vous disposez de plusieurs outils à installer sur votre ordinateur, gratuits ou pas, tels que Adobe Photoshop, ou encore GIMP. Ce sont les plus connus.
GIMP est un logiciel gratuit d’édition d’images pouvant être exécuté sur Windows, Mac ou Linux, similaire à Photoshop dans son mode opératoire. Pas tout neuf, mais il reste efficace.
Avec Photoshop
Plusieurs commandes vont vous permettre de gérer le poids de vos fichiers :
- Fichier/Enregistrer sous -> choisir JPEG et baisser la qualité avec le curseur proposé
- Fichier/Exportation :
- Exportation rapide au format PNG
- Enregistrer pour le web qui ouvre un panneau de réglages pointus
C’est la première des solutions que je préfère – je la trouve bien plus rapide en tant que blogueuse qui a besoin d’images prêtes à intégrer rapidement mais qui ne sont pas spécialement significatives de mon travail.
Je serais photographe, graphiste, ou wedding-planneuse par exemple, mes choix seraient certainement différents.
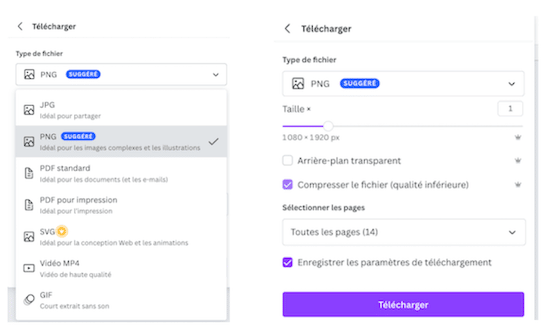
Avec Canva
Vous pouvez utiliser aussi le désormais incontournable Canva – qui permet de choisir le format et la taille de votre visuel, mais également (en version pro) de le compresser.
Par contre avec Canva on ne peut pas gérer finement le taux de compression comme on le fait avec PhotoShop.

Et comme vous pouvez le constater, tout ceci nous amène à l’étape suivante.
A savoir choisir le format de fichier sous lequel enregistrer votre image.
4. Choisissez le bon format de fichier
En effet, le format choisi peut affecter la définition selon laquelle votre image va apparaître à l’écran.
Les formats de fichiers les plus utilisés pour publier des images sur le Web sont :
- JPEG
- GIF
- PNG
Il existe également un petit nouveau dont on parle de plus en plus : le format WebP.
1/ Le format JPEG (.jpg)
Il est devenu avec les années le format d’image le plus courant sur Internet. Les images JPEG peuvent être considérablement compressées, ce qui permet d’obtenir des images de haute qualité avec des fichiers de petite taille.
C’est le format idéal pour les photographies ou les visuels type infographie. Mais il présente un défaut majeur : il ne gère pas la transparence des arrières-plans.
2/ Les images GIF (.gif)
Elle sont de qualité bien inférieure aux images JPEG. On les réserve aux images plus simples et plus petites, telles que des icônes ou des images vectorielles.
Les GIF prennent également en charge l’animation (aujourd’hui on les pratique essentiellement sous cette forme).
Attention ; un Gif animé pèse souvent lourd… et il très difficile à compresser. Donc n’en abusez pas dans vos articles !
3/ Les images PNG (.png)
Elles sont très populaires en tant qu’alternative aux GIF. Les fichiers PNG prennent en charge beaucoup plus de couleurs que les fichiers GIF et ne se dégradent pas avec le temps lors des ré-enregistrements successifs, contrairement au format JPEG.
L’inconvénient des images PNG est leur poids.
4/ Le format WebP
Celui-ci est un format d’image matricielle créé par Google, qui annonce qu’il permettrait de réduire de 30% à 80% l’espace occupé par les images sur le web.
En fait, ce format n’est pas si nouveau que cela puisqu’il date d’une petite décennie (2011).
Mais d’une part les différents navigateurs ont mis du temps à l’intégrer, et d’autre part il se justifie aujourd’hui par l’accroissement phénoménal du nombre d’images en circulation.
Remarque : La plupart des outils d’édition d’images dont j’ai parlé peuvent enregistrer des images dans l’un des formats de fichier décrits ci-dessus.
En résumé, utilisez le .jpg pour les images de type photo, le png lorsque vous devez intégrer des images avec de la transparence et du gif si vous voulez une image animée.
Mais bientôt vous devrez sérieusement songer à faire passer toutes vos images sous le format WebP.
Elles sont certainement l’avenir du web.
5. Remplissez correctement la balise Alt
La balise « Alt Text » ou Texte Alternatif, est le texte qui apparaît quand on ne voit pas votre image. Elle est précisément destinée aux mal voyants qui disposent d’un système de lecture audio des contenus affichés.
La balise Alt permet de décrire l’image et d’identifier ce à quoi elle se rapporte.
Elle ajoute un contenu sémantique et/ou une description pouvant être lus par les moteurs de recherche, ou utilisés pour déterminer le contenu de cette image à partir de son contexte.
C’est pour vous une autre façon de prouver aux robots que votre image est intéressante et mérite d’être bien classée.
Vous pouvez y insérer votre mot-clé de base, mais attention cela dit à ne pas sur-optimiser ! Google n’aime pas non plus…
La plupart des CMS (Content Management System ou système de gestion de contenu) type WordPress ou autres permettent aux auteurs de remplir la balise Alt quand vous chargez une photo dans votre galerie d’images.
Prenez donc l’habitude de le faire systématiquement.
6. Ajoutez une légende (si nécessaire)
Encore une fois, l’idée est de contextualiser au maximum l’image que vous affichez.
Histoire de donner toujours plus d’informations à Google pour lui faire comprendre l’intérêt de cette image par rapport à votre contenu.
Je pense notamment à toutes les infographies que vous pouvez insérer dans un article et qui viennent appuyer ou illustrer votre propos.
Si ce n’est pas vous qui les avez réalisées, vous devrez de toute façon indiquer leur provenance, c’est la moindre des politesses (et cela permet aussi de respecter le droit à la propriété intellectuelle).
Utilisez l’espace « légende » pour ce faire.
Et profitez-en pour insérer en plus un lien sortant vers le contenu d’origine, c’est excellent aussi pour le SEO si c’est vraiment pertinent.
7. Utilisez un outil pour compresser vos images
Une fois passées par toutes les étapes précédentes, vos images sont normalement déjà très bien optimisées pour le web.
Mais vous pouvez aller encore plus loin en les retraitant avec un plugin de compression automatique d’images (dans WordPress)
Pour ma part j’utilise Imagify, mais c’est un outil payant. Et il y en d’autres.
Encore une fois : attention à ne pas croire que l’outil va faire TOUT le job à votre place !
Si vous voulez réellement optimiser vos images dans le but d’améliorer la vitesse de chargement de votre site, faites vous-même la part qui est à votre portée.
Et le compresseur d’images maximisera ensuite les résultats.
➡️ Rappel des 7 étapes à suivre pour optimiser vos images pour le web
- Nommer vos images de manière claire et descriptive
- Réduisez la taille de vos images
- Diminuez le poids de vos images
- Choisissez le bon format de fichier
- Remplissez correctement la balise Alt
- Ajouter une légende à votre image (si nécessaire)
- Utilisez un compresseur d’images
C’est pour moi la meilleure méthode de base à dérouler pour obtenir des images parfaitement optimisées pour le référencement naturel ET pour les internautes qui visiteront votre site web.
Et la meilleure façon de le vérifier sera de tester et re-tester la vitesse de chargement de vos pages web (en enlevant et rajoutant les images)
Car même si d’autres éléments peuvent rentrer en jeu, le poids des images est en général le premier facteur d’amélioration des performances d’un site internet en terme de vitesse.
Un outil très simple et gratuit pour tester vos performances est PageSpeed Insights, l’outil proposé par Google lui-même.
C’est un cercle vicieux (ou plutôt « vertueux » en réalité) : plus votre site est rapide, mieux il sera référencé.
Et plus vos images seront bien référencées, plus elles serviront à ce que vous soyez visible en ligne.
➡️ Pour conclure sur l’optimisation des images
Voici pour finir les dimensions et poids d’images que j’utilise pour mon propre site :
- pour les couvertures d’articles : 900×600 px
- pour les visuels insérés dans les articles : au maximum 450 à 500 px de large
- et pour les visuels destinés aux médias sociaux j’utilise les dimensions préconisées par les plateformes (1200×628 px pour Facebook et Linkedin, 1000×1500 px pour Pinterest)
Je compresse chaque image de manière à ne pas dépasser 100 à 120 Ko max, puis j’utilise le compresseur d’images après l’avoir chargée dans mon site.
Au final j’obtiens des images qui pèsent entre 50 Ko (voire moins) et 90 Ko pour les plus grandes.
Prenez donc l’habitude de procéder ainsi désormais à chaque nouveau visuel ajouté à votre site. Cela deviendra vite un automatisme vous verrez !
Optimiser ses images pour le web devrait être un réflexe pour tout créateur de contenu en ligne. Voire même pour tout internaute…
Car en pratique, les réseaux sociaux ne nous éduquent en rien là-dessus puisqu’ils acceptent d’héberger gratuitement tous nos contenus sans broncher, images, vidéos, etc.
Pourtant (et là j’ouvre le débat…), réduire la taille et le poids des milliards et des milliards d’images que nous stockons sur des serveurs toujours plus gourmands en énergie (et responsables aussi du réchauffement climatique) devrait relever aujourd’hui du plus élémentaire bon sens en matière d’éco-responsabilité non ?
Qu’en pensez-vous ?
Valérie Bernard
Fondatrice de Gimme Social Web & Le Chemin des Boss
Vous êtes une nouvelle entrepreneuse et vous souhaitez déléguer la partie digitale ?
Et si on en parlait ensemble ?
❤️ Partagez cet article sur Pinterest ❤️








Le Alt Text permet d’identifier ce à quoi se rapporte une image. Il lui ajoute un contenu sémantique et/ou une description pouvant être lus par les moteurs de recherche, ou utilisés pour déterminer le contenu de cette image à partir de son contexte. C’est pour vous une autre façon de prouver aux robots que votre image est intéressante et mérite d’être bien classée.